android UI设计文档,翻译第二部分:
Part 2:Style 式样
1. Devices and Displays 设备和显示
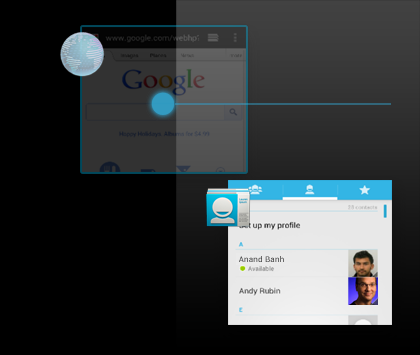
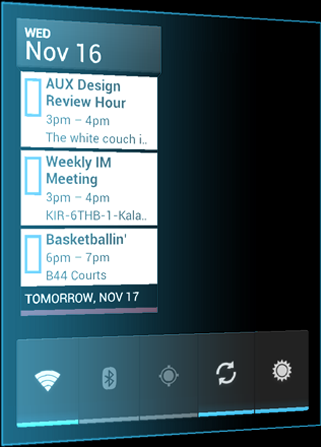
Android系统被安装在数以百万计的手机,平板电脑和其他屏幕形态大小不一的设备上。通过android灵活的布局系统,小到手机,大到平板电脑,你都可以创建合适其大小的应用:
灵活
拉伸和压缩你的布局,以适应不同的高度和宽度。
优化布局
在更大的设备上,你可以利用额外的屏幕空间。可以创建复合视图,这样能够结合多个视图,显示更多内容并易于导航(译者注:比如组合栏)。
资源共享
为各种屏幕密度(DPI)提供资源,以保障您的应用在所有设备上都看起来很cool~~~~~
策略
你在哪里开始设计适应多个屏幕尺寸的应用? 一种方法是先在标准屏幕上(中等大小,MDPI)工作,然后将其缩放到其它大小的屏幕上。另一个方法是先用最大的屏幕,,然后逐步在更小的UI上修改。
2. Themes 主题
主题是android为了统一应用或者应用内界面风格而创建的机制。界面风格指的是你的用户界面元素的视觉特性,比如颜色,高度和字体大小。
为了促进应用平台的凝聚力,android提供了三个系统主题,当你为android4.0系统构建应用程序时,你可以三者择其一。
这三个系统主题是:
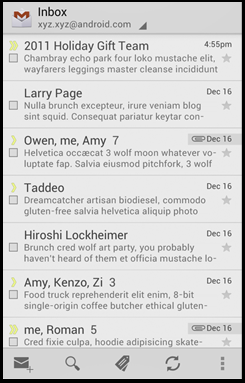
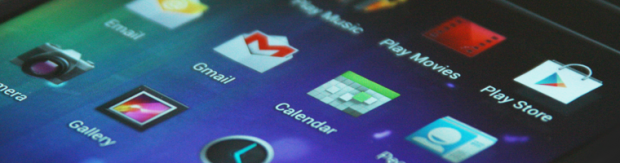
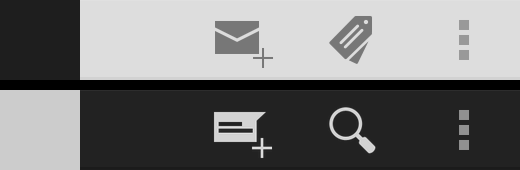
Holo Light(图片来源于android版Gmail客户端)

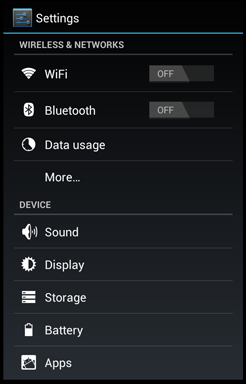
Holo Dark(图片来源于android版Gmail客户端)

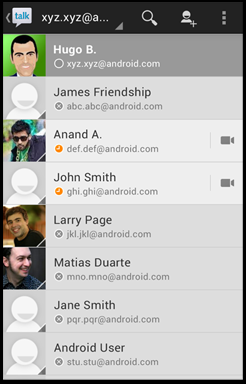
Holo Light with dark action bars(图片来源于android版Gmail客户端)

选择最合适的主题,让你的应用程序看起来充满美感。如果你希望自己的应用看起来与众不同,那么使用系统的一个主题作为基础,自定义你的主题。该系统的主题会提供一个坚实的基础,你可以在其上实现你自己的视觉风格。
3. Touch Feedback 触摸动作的响应
使用色彩和光照响应用户的触摸动作(译者注:这里应该指的是点击一个按钮后按钮变色变亮之类的),强化触摸动作的结果,并让用户明白什么动作是可用的,什么动作是禁止的。
每当用户在应用程序中触摸一个可操作的区域,提供一个视觉响应(译者注:比如点击后变色)。让用户知道哪个对象被感知了,你的应用程序是一个“聆听者”。
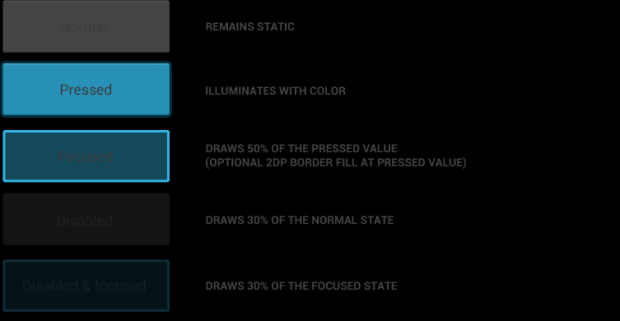
STATE 状态

大多数android系统的UI元素已经有了反馈机制。这包括是否触摸了以及触摸后的响应
Communication 与用户的交流
当你的对象需要更复杂的手势时,帮助用户来了解操作的结果。例如,在最近使用界面,当你开始左划或者右划缩略图,它将开始变暗。这可以帮助用户理解,左右划动将导致对象被移除。

Boundaries 边界
当用户试图划动到可划动区之外时,给用户一个视觉提示,让他们知道已经到边界了。例如,如果用户试图划动到应用列表界面第一屏面板的左边,则将屏幕内容向右倾斜,来告诉用户指示左划是不可能的。许多安卓系统的可划动的UI小部件(如列表或网格列表)已经支持边界反馈。

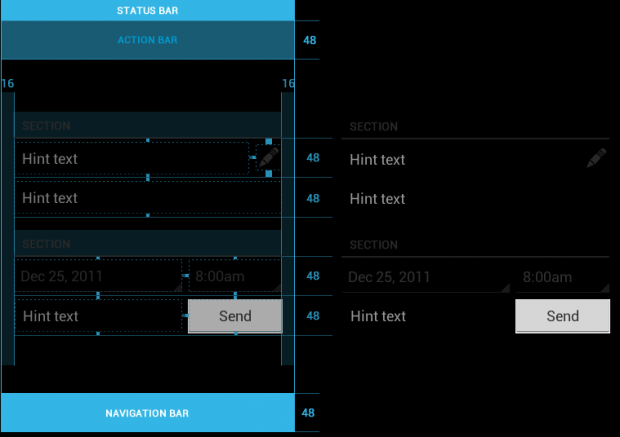
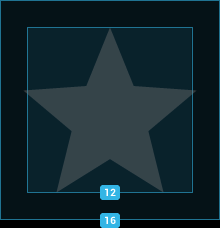
4. Metrics and Grids 度量和网格
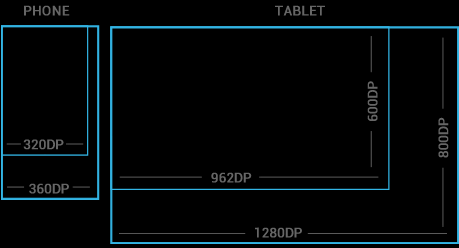
设备不仅物理大小不同,在屏幕密度(DPI,译者注:DPI指的是每英寸的像素数,DPI越高,每英寸的像素数越多,图像就越清晰)上也不尽相同。为了简化在多种设备屏幕上的设计,你应当考虑把每种设备都归结到一个尺寸域和密度域。尺寸域包括手机(小于600dp)和平板电脑(大于或等于600dp),而密度域则包括LDPI, MDPI, HDPI, 和XHDPI。为你的应用提供一些不同尺寸下可选择的布局,以及一些不同密度的图标,以此来优化你的UI设计。
空间上的考虑
DP(译者注:DP是density-independent pixels,指的是与密度无关的像素,举例来说,不管屏幕密度是多少,160DP总是等于1英寸)不同,设备上的显示也会有所差异

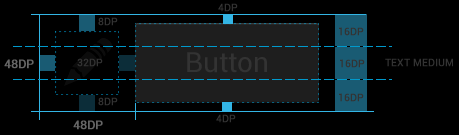
48dp的节奏
可触摸的UI组件通常都是沿着48dp来设计的

为什么是48dp?
平均而言,48 dp转化为物理尺寸约9毫米(多少会有点误差)。这个尺寸让人感到很舒服,因为在这个范围下(7到10毫米),用户能够用手指准确可靠地点击到目标对象。
如果你设计的元素都至少有48dp的高和宽,那么你可以保证:
你的元素应用都不可能小于建议的7毫米,无论在什么屏幕中。
你在信息密度和UI排版间达到了一个很好的平衡。

间隔
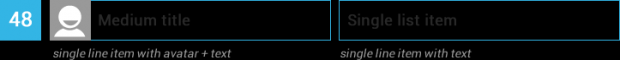
每个UI元素间的间隔应该是8dp
例子

5. Typography 排版
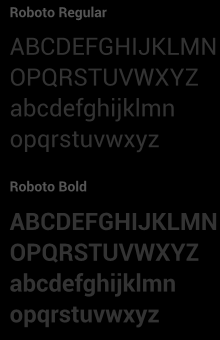
Android的设计依旧于依赖传统的排版工具诸如像素、空间,底层网格等等。成功的应用这些工具来帮助用户快速了解屏幕上的信息是必不可少的。为了支持这种排版的运用、4.0系统引入了一个新类型的家庭成员 :Roboto, Roboto专门为UI需求和高分辨率屏幕而生。当前的TextView框架下, Roboto支持正则、粗体、斜体、和粗斜体权重(译者注: Roboto目前不支持中文)。
点击来下载Roboto


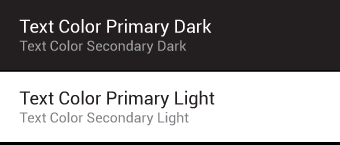
Default type colors 默认颜色风格
Android UI使用如下的默认颜色风格:textColorPrimary和textColorSecondary。light主题使用textColorPrimaryInverse和textColorSecondaryInverse。该框架的文本颜色样式还支持触摸动作的响应。

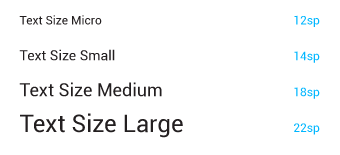
Typographic Scale 排版规模
使用不同的字号类型会让排版看起来有序,富有层次感。但是过多的字号出现在同一个UI中会让其看起来混乱。Android框架使用下列有限的字体大小:

用户可以选择一个系统范围内的缩放字号,为了支持在不同分辨率下的缩放,我们应该使用sp来标示一个字号。(译者注:sp, scaled pixels,简单来说就是会随着不同屏幕的大小而改变字体大小)
6. Color 色彩
为重要的内容使用颜色。颜色选择上要符合你的品牌,并提供可视化组件之间的对比。注意,红色和绿色可能是色盲无法分辨的。
Palette 调色板
蓝色是android系统调色板的标准颜色。每种颜色都有一个对应的深色版(比如blue和dark blue),当你需要时,可以用它来作为补充。
点击下载调色板

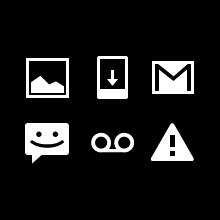
7. Iconography 图解

图标(icon)是一个图像,它占用屏幕的一小块控件,并为一个应用,一个操作或者一个状态提供一种直观快捷的表示。
Launcher 应用图标
应用图标是你的应用在主界面或者全部应用列表界面的一种视觉表现,然而用户是可以改变他们设备主屏壁纸的,所以请确保你的应用图标在任何背景下都能清晰显示。
1. Sizes & scale 尺寸和比例
应用图标在移动设备里的大小必须是48*48dp
应用图标显示在google play里的大小必须是512*512 pixels

2. Proportions 比例
48*48dp 等比

3. Style 式样
一个好的式样可能会是这样:使用一个明显的轮廓,三维,前视图,如果用户从上面看,有轻微的透视感,这样会让用户感觉到有深度。

Action Bar 动作栏
动作栏图标是一类图形按钮,用来表示你的应用中用户可操作的重要功能。每一个动作栏图标都应该设计成简单,形象的,让大多数用户可以看到图标就了解作用。(译者注:比如用一个电话筒的图标来表示拨打电话,用一个铅笔的图标来表示编辑)
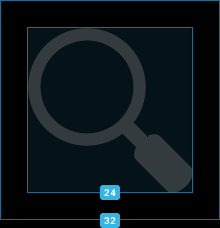
1. Sizes & scale 尺寸和比例
小图标大小应该是32*32dp

2. Focal area & proportions 焦点区域和比例
整个图标应该是32*32dp,其中图形显示的焦点区域为24*24dp

3. Style 式样
形象的,扁平的(非立体的),不要有太多细节,有着光滑的曲线或者锐利的棱角。如果图像瘦长,左右旋转45度来填满焦点区域,另外笔画的厚度和笔画间的空隙最少要有2dp。

4. Color 颜色
颜色:#333333
可用时:透明度60%
不可用时:透明度30%
颜色:#FFFFFF
可用时:透明度80%
不可用时:透明度30%

如下的动作栏图标下载包中,包含了各种屏幕密度下的亮/暗色的图标。
点击下载动作栏图标包
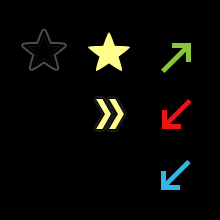
Small / Contextual Icons 小图标和上下文图标
在你的应用中,使用小图标来表示一些直观的行为或者某个条目的状态。比如在Gmail应用中,每个重要的邮件前面都有一个星号小图标。
1. Sizes & scale 尺寸和比例
小图标大小应该是16*16dp

2. Focal area & proportions 焦点区域和比例
整个图标应该是16*16dp,其中图形显示的焦点区域为12*12dp

3. Style 式样
非彩色的,扁平的,简单的。被填充的图形要好于单薄的笔画。使用一个形象的图标让用户易于识别和理解你的目的

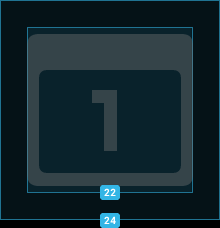
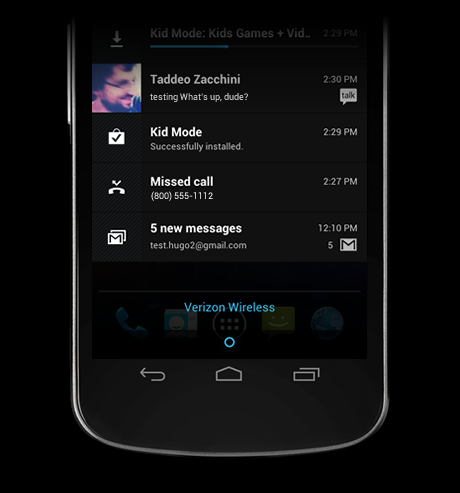
Notification Icons 通知图标
如果你的应用会生成通知,那么为通知提供一个图标,系统将会在通知可用时显示在状态栏
1. sizes&scale 尺寸和比例
通知图标大小是24*24dp

2. Focal area & proportions 焦点区域和比例
整个图标应该是 24*24dp,其中图形显示的焦点区域为 22*22dp

式样
保持风格简单,使用跟你的应用图标相同的图标即可

4.color 颜色
通知图标必须完全是白色的。同时,系统可能会缩小或变暗图标

8. Writing Style 写作风格
当为你的APP选择措词的时候:
1. 保持简洁。简洁、简单、准确。限制在30字符之内(包括空格),如非必要,超出这个限制。
2. 保持简单。想象你在跟一个聪明能干,但是不懂专业术语而且英语也不太好的人说话。所以尽量使用简短的词汇,常用的动词和名词而不是生僻的词汇。
3. 尽量友好。使用缩写。与用户以第二人称(你)的口吻交谈。如果你的内容看起来不像是在闲谈,那可能你需要考虑下措词。不要让你的对话显得很突兀或者招人讨厌,要让用户感觉到安全,快乐和充满活力。
4. 把最重要的事放在最前面。句子里的前一两个单词(大概11个字符,包括空格)应该至少包括一点句子里最重要的信息。如果没有,重做。
5. 仅仅描述哪些是必要的,除此之外,别无它物。不要试图解释细节,那会让你损失大部分用户。
6. 避免重复。如果一个重要的术语会在屏幕或者文本中重复出现,那么找出一种办法,让它只出现一次。
0
推荐




 京公网安备 11010502034662号
京公网安备 11010502034662号 